在網站中,表單是使用者跟我們溝通的主要橋樑。透過表單,使用者可以買東西、訂閱新文章、更新資料⋯⋯可以說網站最重要的功能,都是靠表單來完成。然而這個跟顧客打交道的重要環節,我們真的有做好了嗎?以下分享的是一些常見的表單設計問題,以及我們可以怎麼修正。
千萬美金的教訓
表單設計好,可以差多少?旅遊網站 Expedia 曾經分享過一段經驗:在他們的訂單頁面中,部分使用者填寫了旅遊地點、旅館、付款資訊,並按下「立即購買」後,卻並未成功完成交易。經過調查後發現,原來是在姓名欄位後面,還有一個非必填的欄位「公司」,而部分使用者卻誤以為這是要寫「銀行」的「公司」名稱;更糟的是,使用者會在緊接著的地址欄位填寫銀行的地址。當後續在驗證信用卡時,如果核對了地址,就會因為填寫的並非刷卡人的地址,而導致刷卡失敗。他們在新版本中把這個欄位移除,猜猜看差了多少?根據他們所述,只是刪掉這個欄位,就幫他們一年增加 1200萬美金的收入!就一個選填欄位…
相信大家也認同表單的重要性,然而以下幾個問題卻仍是十分常見:
-
要求使用者填寫非必要的資訊
我們有時會要求使用者多填寫一些資訊,通常是為了後續拿來統計、分析之用,然而這真的是必要的嗎?與其干擾使用者完成目前最重要的任務,是否可以減少需填寫的資料,讓使用者專心填完?我們或許會認為,把一些欄位改成非必填就搞定了,使用者可以不必費心寫嘛!然而看看前面 Expedia 的例子,其實使用者所理解到的資訊,有時會與我們想像的不同。

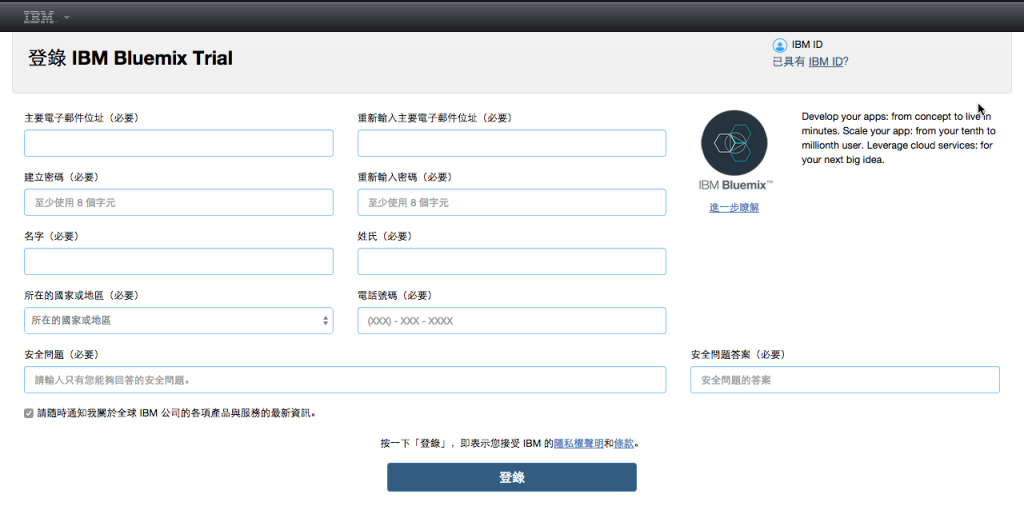
要試用 IBM 的新產品,需要填寫許多欄位,然而這些真的是必須的嗎?
-
送出表單的主要按鈕(Call To Action)不夠明顯
填完表單之後,除了送出表單、前往下一頁的主要路徑之外,通常還有像是取消、上一步之類的次要路徑;常見的錯誤之一,便是讓次要路徑的按鈕太過搶眼。次要路徑的按鈕或連結,只要找得到即可,不需要過分強調顏色;同時要讓主要路徑按鈕的大小、顏色都能讓它容易被找到。

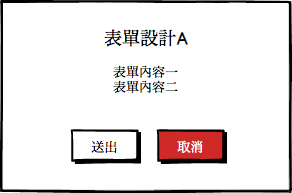
取消按鈕用紅色的設計,過於搶眼而可能導致誤點

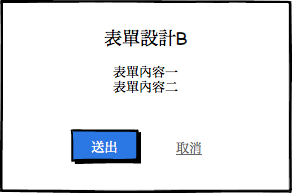
把主要路徑的按鈕標示清楚,次要路徑找得到即可
-
沒有說明清楚送出表單可以得到什麼價值、又會付出什麼成本
有時候使用者放棄填寫表單,並不是因為我們的產品不符需求,而是使用者花了時間,卻仍然搞不清楚到底有哪些費用和風險,又會得到什麼;應該要說清楚,或是提供一些選項,讓使用者來決定。舉例來說,使用者給了 email 之後會不會收到廣告信?大概是什麼內容?多常會收到?把話講清楚,使用者比較願意放心把資料交給我們,使用者也不會因為之後收到了意料外的電子報,再憤而把我們加入垃圾信名單。

在訂閱電子報時,告知會收到什麼內容,
以及寄送頻率,也可勾選自己想要的內容
而送出表單能得到什麼價值?也可以考慮調整 Call To Action 按鈕的文案來強調。把最重要、使用者最在意的價值直接寫出來吧!這個部分也可以參考看看之前跟 Call to Action 有關的這篇文章。
-
缺乏清楚的導覽,告訴使用者目前到哪個步驟
這個表單送出後就是完成訂單了嗎?就要付錢了嗎?不清楚的資訊,會讓使用者不敢繼續下去。在過去訪談的經驗中,有些使用者是這樣說的:「對於陌生的服務,都不敢就這樣一直點下去,很怕一不小心就付了錢。」可以考慮提供一個流程、進度圖,明確告訴使用者現在在哪一步,下一步是什麼,還有什麼要完成,怎麼樣回到上一步等等。CTA 也可以用比較明確的文字,來告訴使用者現在將要完成什麼事情;像是要下單前的按鈕,最好不要只寫「送出」,可以寫「送出訂單」會更明確一點。
-
沒有適時提供協助
在過程中,使用者仍然會對一些細節有所疑問,像是在買東西時,大約什麼時候可以收到?我的信用卡號會不會有風險?提供了 Email,是否會收到我不想看到的廣告信?可以考慮提供一些常見問答資訊,讓使用者可以即時解決疑惑。

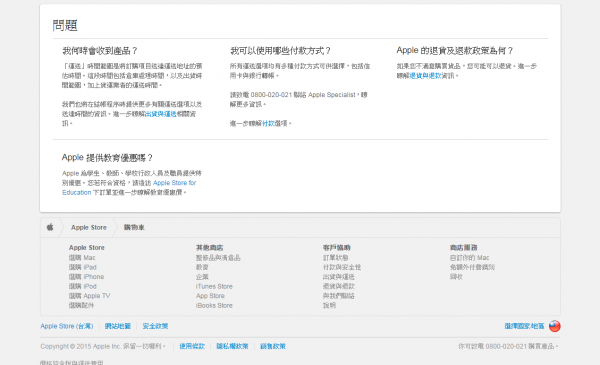
Apple Store 的購物車頁面,把此時可能會有的疑問用 FAQ 的方式列在下方,以供參考
-
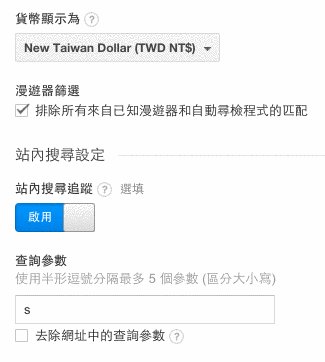
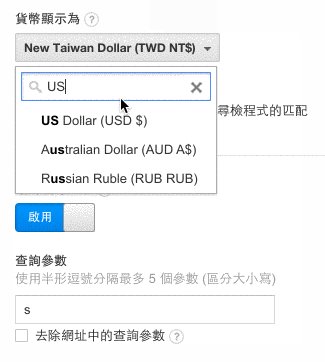
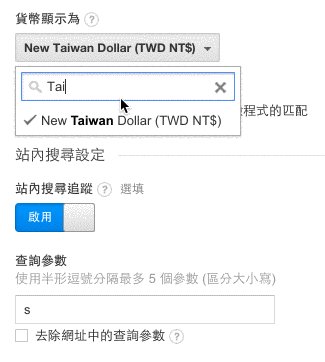
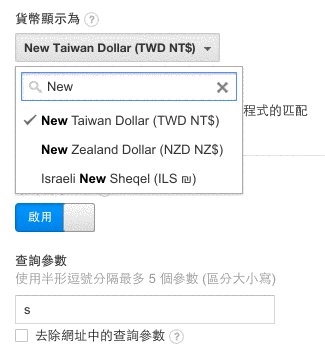
過長的下拉式選單
有些問題我們會使用下拉式選單來處理,像是幣別、國籍…等等,然而如果塞了幾十甚至上百個選項進去,其實一點都不好點選,簡直在考驗人們的耐心。或許可以考慮用提供搜尋功能的下拉式選單,當使用者輸入一些內容時便即時進行篩選,快速又方便。

-
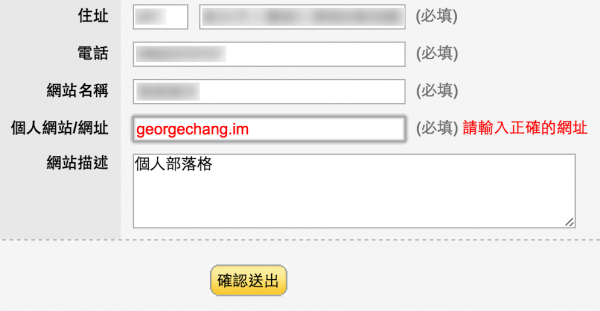
不明確的錯誤訊息
錯誤訊息要能讓使用者明確知道哪個欄位填錯了,應該怎麼改善。常見的錯誤是,並未指出是哪個欄位有錯,或者只說了這個欄位有錯,卻沒講是格式錯誤、數值太大太小、還是應該怎麼修正。

錯誤訊息必須明確,如果期望資料是以 http 開頭,就應該直接說明,只寫”輸入正確的網址”太模糊
-
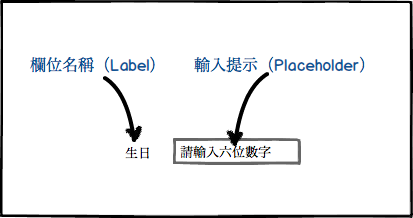
清楚提示期望使用者填寫的格式和內容
在表單中,應該同時標明這個欄位的標題(label),以及使用 placeholder 來提供填寫提示。如果只有 placeholder,當使用者開始填寫內容時,placeholder 的內容消失,使用者可能無法發現正在寫的內容有錯誤,或是忙別的事情回來後就忘了這是要填什麼。

欄位標題和輸入提示都是不可或缺的
-
沒有妥善支援行動裝置
在手機上填寫表單一直都是不容易的事,手機上的表單設計也並不容易。必須注意字型和按鈕大小、版面配置之外,必須提醒的是,測試時最好實際用手機來填寫看看,而不能只用模擬器!因為模擬器雖然可以讓我們確認視覺配置上是否正確,但實際用手機填寫一遍,才更能感受到實際要花多久時間,容易填寫與否…等等。
表單還有好多細節,這次先列出幾個常見的問題跟大家分享。你也有覺得受不了的表單設計嗎?歡迎提出來一起討論。
也推薦你看看
《提昇Google搜尋排名的SEO,原來一直都被我們錯用了》
獨家精選只在LINE裡頭,現在先▸▸ ![]() 接著回傳「career/有興趣的內容(例如Slash人才、PM、轉職、行銷、海外工作)」讓我們遞給妳最相關的第一手消息!
接著回傳「career/有興趣的內容(例如Slash人才、PM、轉職、行銷、海外工作)」讓我們遞給妳最相關的第一手消息!
本文授權轉載自Conversion Lab,參考原文。
【自我復盤】給自己 21 天,創造 2026 你想要的職涯改變
21 天復盤計畫介紹:https://bgs.pse.is/21daysplan
📝【優勢測驗與課程 × 教練直播 QA × 學員社團交流】
BetweenGos 以累積十年的諮詢方法與工具,集合職涯教練 Grace 的精華步驟,為現代工作者打造「優勢思維」鍛鍊系統。透過優勢測驗與課程服務,將「模糊的焦慮」轉換成「能被看見的個人核心優勢」。
✨【兩大方案,選擇最適合自己的復盤方式】
- 直播 QA 方案(適合需要進度表、教練引導的你):完整線上課+參加講師 / 職涯教練 Grace 三場直播 QA(可回放至 2026/02/28)
- 獨自升級方案(適合喜歡自行學習、沈澱的你):完整線上課
好評延長!晚鳥優惠到 2026/02/10 週二午夜,含【ISME 職場優勢測驗】正式版(市價 600 元)。
👉了解如何開始你的【21 天復盤計畫】:https://bgs.pse.is/21daysplan
願你在復盤的過程裡,看見自己比想像中更有優勢,讓 2026 不再盲走。
若你正在工作中遇到瓶頸...有些小卡關... ▶︎點擊看更多 BetweenGos 職涯服務
職場不是一個人的戰鬥,讓我們陪你把職涯走得更順利🌿一天一點靈感,獻給知性的你!歡迎追蹤我們的 IG 給你更多美好提案:)