UX 設計師的標準面試流程除了電話面試、到場面試、作品集介紹之外,最近也越來越多公司會多加一個回家作業的環節,也就是 design exercise。
面試官會提供一個虛擬的小專案當作設計題目,讓面試者帶回家進行一系列設計流程,若是面試官對於成品滿意的話就會進到下一關,也就是到場面試,通常也會要求面試者說明 design exercise 的設計決策、背後的思考流程為何等。
在前陣子積極面試期間,從其中一間公司接到一份 design exercise,以下是題目:
一、問題
公司決定研發一款藍牙智慧門鎖和搭配的 app。產品目標是讓屋主不再需要帶實體鑰匙出門,屋主可以使用 app 產生虛擬金鑰,連線之後自動讓門鎖上或解鎖。
虛擬金鑰應該是是安全並容易分享的,屋主可以藉由 app 追蹤誰使用了金鑰、何時用、多常用等,適合屋主分享給客人、打掃阿姨或寵物保姆。
設計團隊已經提供給工程團隊初始設定和裝置配對的設計,在決定繼續推進這個案子之前,公司希望可以 demo 一個金鑰設置與分享的設計。
二、頁面需求
請設計以下頁面:
- 你的金鑰
可行動作 — 產生新金鑰
可行動作 — 回收金鑰 - 產生金鑰
金鑰名稱
有效期限設置*
金鑰動態通知
分享金鑰給聯絡人 - 金鑰動態
*虛擬金鑰的有效期限可以設置成:
(一)單次使用即過期
(二)在指定日期自動過期
(三)在指定使用次數後自動過期
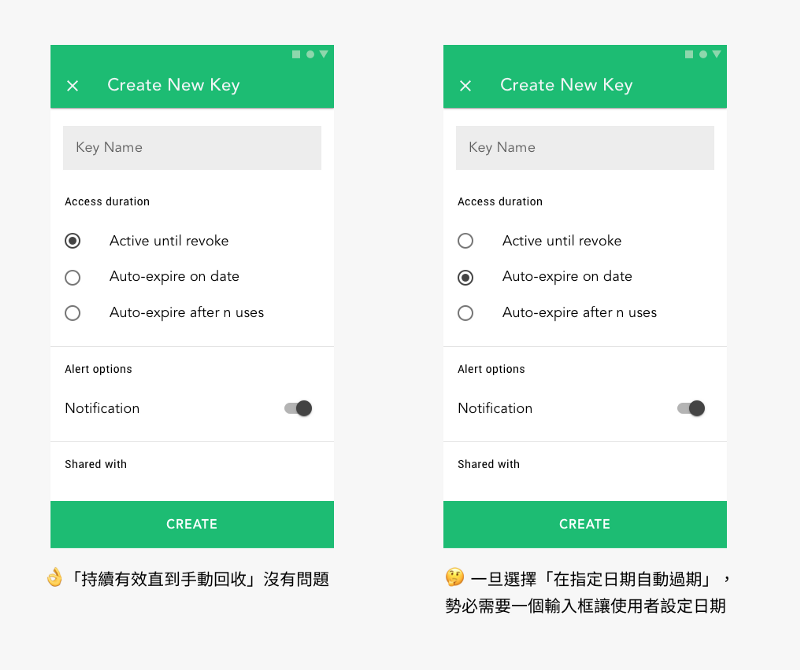
(四)持續有效直到手動回收
以上是我得到的所有資訊,我回信多問了面試官幾個流程上的問題,以確保雙方有共識:
我:你們預期我花多少時間在這個 design exercise 上?
面試官:沒有硬性規定,但抓個四到六個小時差不多。
我:最後成品應該用什麼形式?Sketch 或 PDF 可以嗎?
面試官:公司建立以來都是用 Sketch,所以直接繳交 Sketch 檔即可。
另外,面試官也特別註明不需要太著重於品牌與視覺設計,使用現成的設計系統也 OK。
釐清專案需求之後,正式進入設計流程。
三、研究 Research
競品分析 Competitive Analysis
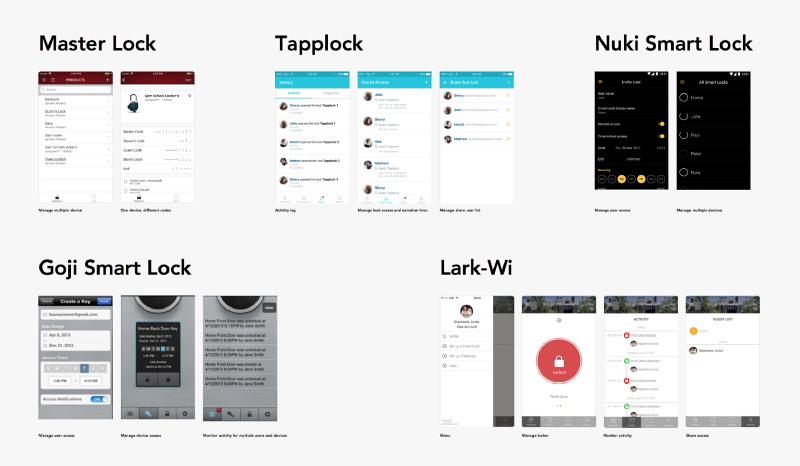
我花了大約一兩個小時的時間做競品分析,原本想從更廣的方向下手,像是 Nest 之類的整合智慧家電 app,但後來發現光是專門在做智慧門鎖的 app 就不少,所以決定只研究智慧門鎖 app 的市場競品。

圖/部分智慧門鎖的設計,截圖自 App Store 與產品網頁
在蒐集了五個 app 的頁面設計後,我對於市場上常見的智慧門鎖介面就有了初步概念。另外還有幾點超出本次需求的發現:
- 普遍支援多個門鎖、多個分享者
例:小明前後門都有智慧門鎖,前門分享給小美,後門分享給小美和小華 - 支援週期性重複分享
例:每週三下午三點分享門鎖給打掃阿姨,其他時間不開放 - 金鑰動態的主要單位有些是人、有些是門鎖,並沒有統一解法
例:小明進出前門三次,小美進出前門兩次 vs. 前門進出五次
將這些記在心裡,在現階段的設計能以未來會出現這些功能為前提,避免設計出完全衝突的頁面,也就是所謂的可延展性。
四、發想 Ideation
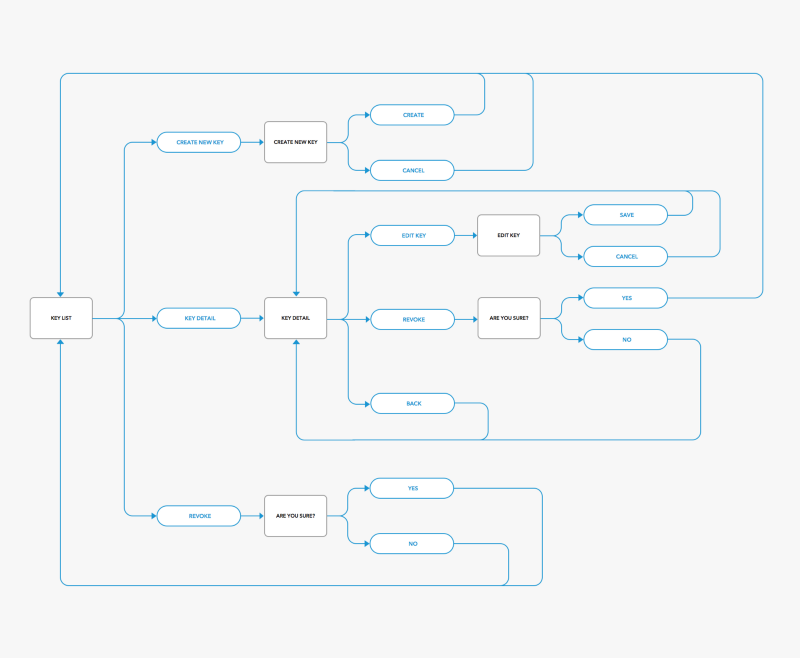
任務流程圖 Task Flow:

我最擅長畫的任務流程圖,每次看到完整迴圈就會感到心滿意足☺️
由於這個 design exercise 的產品需求是分享並管理智慧金鑰,我將金鑰列表當作任務流程圖的起始點。使用者來到此頁面是為了理解自己分享了哪些金鑰,可執行動作包含:產生新金鑰、回收金鑰、查看金鑰。
我還滿糾結於究竟應該將回收金鑰放在金鑰列表、還是金鑰詳細資料,最後決定在兩個頁面都保留回收金鑰的按鍵,因為我認為兩個使用情境都合理:使用者想同時廢除多把金鑰(值得研究看看是否為合理的使用情境),以及使用者在閱讀金鑰詳細資料時想關閉該金鑰。
回收金鑰就像刪除,除非在回收後有像 Material Design 一樣的 undo 按鍵,不然就應該要在使用者按下回收金鑰後,彈出確認視窗讓使用者認證其心已決。不然使用者手滑回收了原本不想回收的金鑰,又沒辦法 undo,導致必須重新產生金鑰,就會造成負面的體驗。
畫出任務流程圖能幫助我發現重複的迴圈,並且讓我一步一步走過使用者會經過的路徑,進而確認系統沒有任何死路。
五、設計 Design
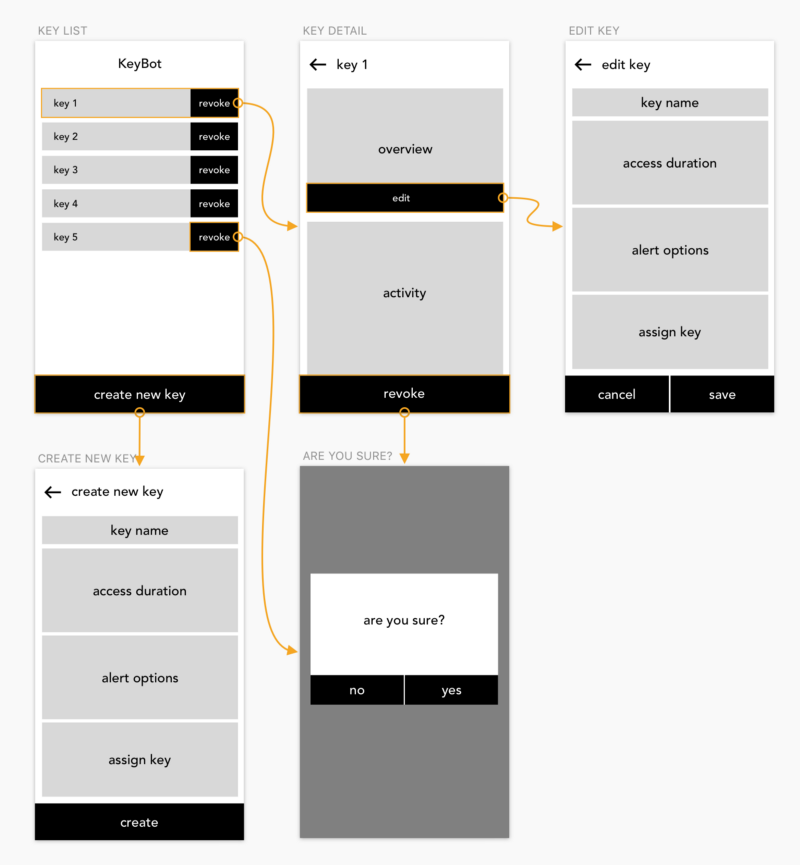
線框圖 Wireframe:

我利用灰階的線框圖加上動作引導線,以呼應所有前述的使用者活動。
一點也不美的線框圖,動作引導線是使用 Sketch Plugin User Flow
製作線框圖能幫我梳理大方向的資訊結構,同時開始正視介面的物理性質,也就是手機介面是否裝得下此頁面需要的資訊與動作,這讓我對於哪些東西應該被囊括有更清楚的概念。
視覺設計 Visual Design
面試官強調不需要過度擔心視覺設計,於是為了在有限的時間內更有效率地完成這項任務,我直接採用現成的 Google Material Design Guidelines 當作視覺語言,而不是自行創造一個全新的系統。
我並沒有完全遵照 Material Design 的守則,例如 Floating Action Button,FAB 好用的地方是將多個主要動作藏在單一按鍵之下,但我設計的大部分頁面都只有一個主要動作(Call to Action),我認為並不適用。
除此之外,我偷渡了一些該公司品牌的視覺語言 — 例如使用其品牌色系以及同樣的字型,以表示雖然我並沒有量身訂作新的視覺系統,但我仍然有留心該公司的品牌設計。
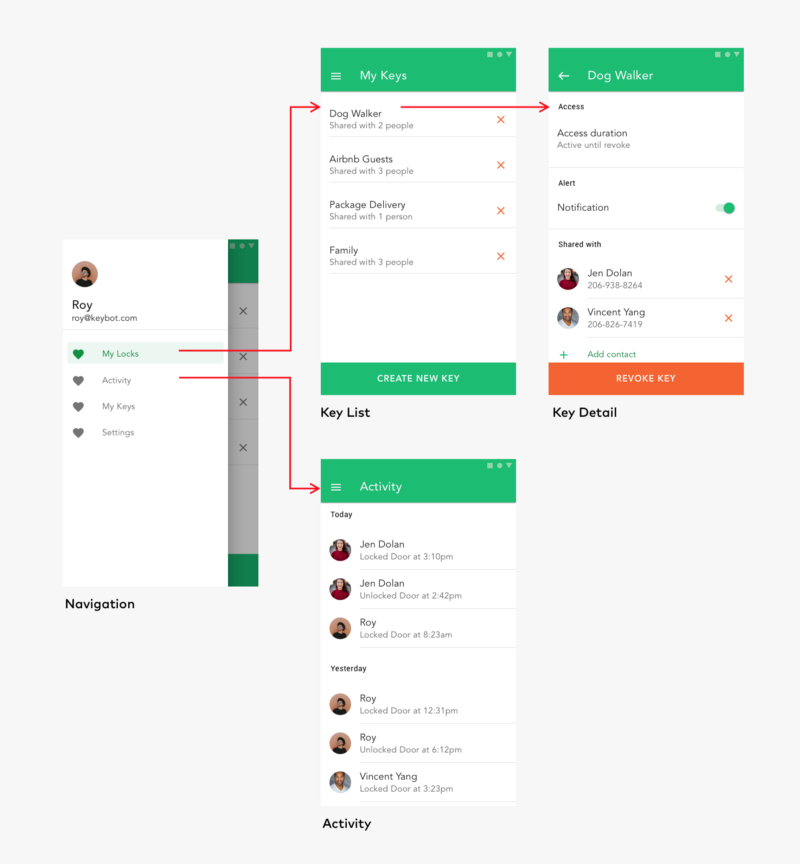
原型製作 Prototype

一開始,我將視覺元件一項項加在線框圖的排版上,就像圖畫書上色一樣。但事情當然沒那麼簡單,很快地就碰到困難並進入迭代的過程。
金鑰動態 — 推翻線框圖
例如,在線框圖中,我將金鑰動態放在金鑰詳細資訊頁面中。隨著視覺元件的加入,我很快就發現這樣的安排不太合理:
第一,使用者會想全面監控所有金鑰,而不是點入單一金鑰才看到該金鑰的最新動態。
第二,最新動態在金鑰詳細資訊頁面中會被排在其他更重要的資訊之下,如果不往下滑的話根本看不到金鑰動態。
這就是為什麼我決定將最新動態跟金鑰列表區隔開來,並且額外加了一個線框圖沒有的導覽頁面(Navigation Menu),以解釋如何在這前述兩個頁面之間作切換。
有效期限設置 — 多種選項的大學問
對我來說,最困難的部分是設計產生新金鑰的有效期限設置。
一開始,我想使用選項按鈕(radio buttons) — 因為三個選項(在指定日期自動過期、在指定使用次數後自動過期、持續有效直到手動回收)互斥,也就是不能複選。
但問題來了,「在指定日期自動過期」和「在指定使用次數後自動過期」需要更詳盡的設定,像是輸入日期與次數,而選項按鈕並不適合在選定之後再開啟更多輸入框,所以我最後決定不使用選項按鈕。

不去刻換選項的 use case 的話不會注意到的小細節
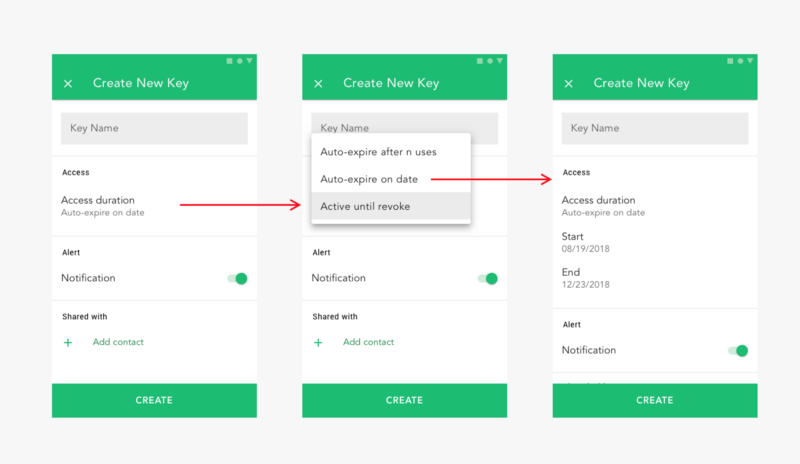
我改採用下拉式選單,選項下方的介面隨著使用者的選擇而改變。這並不是我心目中的最佳解,因為使用者必須主動點入才能看到其他選項,導致可及性降低,但至少是常見的模型。
改採用下拉式選單:

六、未來計畫 Future Steps
在這個 design exercise 之後,其實還有許多問題待解決,也有很多值得改進的地方,例如:
- 使用者能不能重新啟用已經回收的金鑰?
- 管理多個門鎖的頁面長什麼樣子?
- 目前的架構是使用者可以將一個金鑰分享給多人,這是最好的資訊架構嗎?
- 在這個架構下,使用者是否能停用單人的金鑰而不是整個金鑰?
同時,我仍然覺得有更好的方式能解決產生新金鑰的有效期限設置的頁面設計。於是我將這些想法也都寫在最後上繳的 Sketch 檔裡,讓面試官知道我有進行前瞻思考。
七、後記
這是我第一次為了面試進行 design exercise,感覺很新鮮,同時也覺得很熟悉,畢竟整個設計流程都是每天在做的事情,同時有幾點領悟:
時間是金,避免鑽牛角尖
Design exercise 的特性就是要求設計師在極短的時限內完成設計流程,所以不要太追求完美或執著於某些細節,導致時間不夠而虎頭蛇尾。設計師有執著是好事,但要根據情況適可而止,完整跑過一次設計流程遠比一張完美的使用者頭像重要。
將最終成品打理好,有益無害
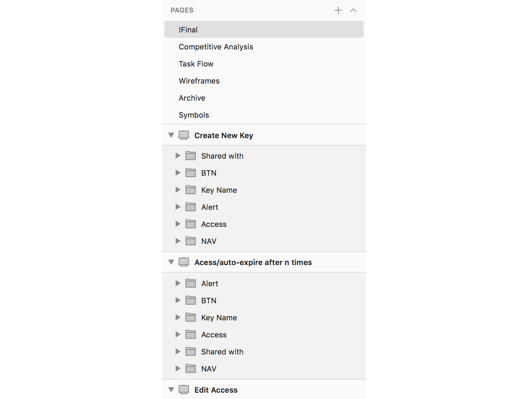
我特別留了一點點時間將 Sketch 檔案中的所有圖層和元件清理乾淨,並且組織成簡單明瞭的檔案架構,事後到場面試時,設計部門主管還特別點出:「我發現你的作品都整理得很乾淨呢!」良好的工作習慣能讓團隊合作更順利,但這無法從作品集或面試得知,於是 design exercise 成了展現優點的好機會。

圖/整理好、命名好、組織好的圖層們
不斷問自己「為什麼」
我在實作時會想像面試官在質問每個設計決策的背後原因,例如「為什麼你選擇使用綠色?」「為什麼在金鑰下方顯示的是分享人數而不是最新動態?」「為什麼最新動態是無限延伸的條列式而不是日曆形式?」這樣一來就能避免自己從題目直接跳到解法,而是有意識地進行選擇,並建立一番自己的見解。
我總共花了一整個週日,零零總總八小時,完成這份 design exercise,只超出面試官的建議時間一點點。這份 design exercise 成功讓我進入下一關,也就是到場面試。希望大家都面試順利!

本文經授權轉載,如果你也喜歡Jasmine的文章,可以點擊作者名字回原文,並為她按下 follow &好多個拍手,表達支持!
也推薦你看看:
《PM、設計師共通思維基礎:當Design Thinking走入實際運用。》
你不能錯過的有趣職場影音,都在我們的YouTube頻道!趕快來訂閱我們~
↓↓↓記得開啟小鈴鐺,接收新片通知喔↓↓↓
升級版【 優勢思維 2.0】線上課 ►募資倒數 86 折優惠中 (含優勢測驗正式版)
想離職、沒有成長、找不到方向,想做些改變卻沒有動力...你也有相同的困擾嗎?
有時候感覺自己不夠好,也許應該試著嘗試不同的事?與其彌補弱項,不如專注發揮你的強項。
如果你也感覺工作有點卡卡的、想要探索更多可能性,也許「優勢思維」可以帶給你不同的啟發。
把握 2024 最後一季,透過「優勢思維 2.0」線上課內在整理,藉由教練 Grace 的提問引導,搭配 ISME 優勢測驗,重新梳理自己的價值觀、職能、天賦,以及所重視的動力來源是否有被滿足,找到自己真正相信的內在答案,因而由內而外產生力量,以及持續的動力。
10/31 前享募資早鳥優惠 & 提早做優勢測驗正式版 ► 點我看課程
若你正在工作中遇到瓶頸...有些小卡關... ▶︎點擊看更多 BetweenGos 職涯服務
職場不是一個人的戰鬥,讓我們陪你把職涯走得更順利🌿一天一點靈感,獻給知性的你!歡迎追蹤我們的 IG 給你更多美好提案:)



