從一頁式圖像式報告,一份Powerpoint、一面活動頁,大至一本雜誌、一個Logo,甚至一個網站。圖像式設計無所不在我們生活範圍,數位、實體皆如此。做得好,能夠明確傳達訴求還能在消費者心中塑造質感形象;若不重視整體的視覺呈現,或心有餘而力不足,結果往往也是難有好成效。不過,數位世界的好處就是:你不會的,總有別人可以執行,但至少我們要有最基本的概念,才不會說出「請幫我弄出一個很漂亮的設計」這種註定被翻白眼的話。
讓我們很快來看看2016年的視覺展示趨勢:
字體越粗越誇張,就越好

帶有戲劇性和趣味盎然的字體,不單單要讓人易讀,還要能清楚傳達訊息。從尺寸、質地、顏色上做出誇飾變化,都可以讓讀者印象深刻。
混合式手繪風很搖滾

這裡的混合是指2D和3D的混合,或是精緻和粗糙的混合風手繪圖。在不同層次裡可讓觀者更容易一眼看到重點。
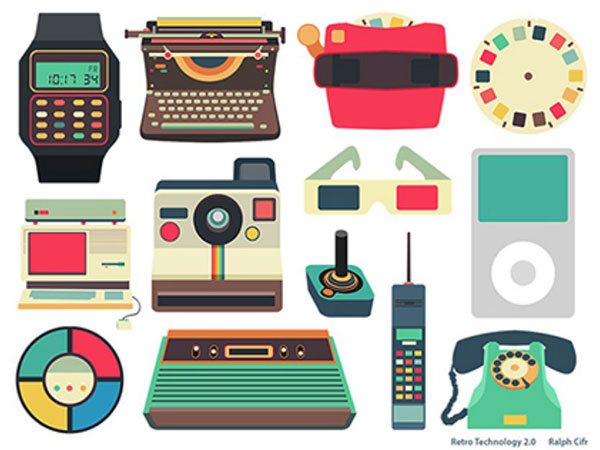
用現代的美感,畫出復古的Feel

這一系列其實已經流行十幾年,但近年聲勢有增無減,過往多被用在Logo設計裡,如今卻四處可見。圖像風格源自於大型機台電玩、像素畫、和老派手機,色彩偏向飽滿。
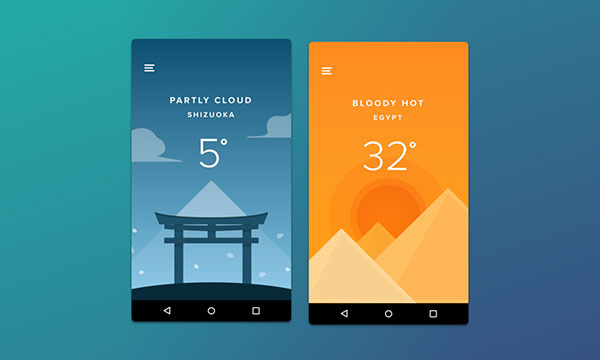
Google Material Design

由喊水會結凍的數位領䄂Google所發佈的Material Design, 簡略來說是結合現實世界的卡片、紙張感,以區塊方式融合一張全螢幕尺寸圖,再加些粗字體。除了平面化是基底,通常也含有多樣色彩。
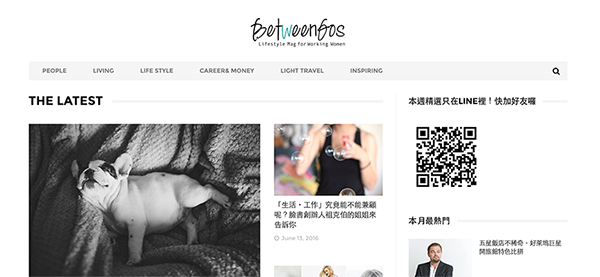
漢堡和導航的戰爭

這裡指的是選單。漢堡Menu就是許多網頁都有三條橫線,得要點一下才會跑出隱藏選單,導航Menu則是一字排開讓人一目瞭然下一步可點擊哪個區塊。編輯認為要依據當下所使用的裝置來決定,例如網頁上可用導航,但手機版就換成漢堡式Menu,並沒有絕對誰好誰壞 。

網頁版選單

手機版選單
動態圖片

近幾年來頗流行的視覺玩法-局部動態攝影照片。好用是它只豐富了小區塊圖片內容,把故事主角仍留給了文字或其他敘述,不過份搶戲卻能增加可看性。
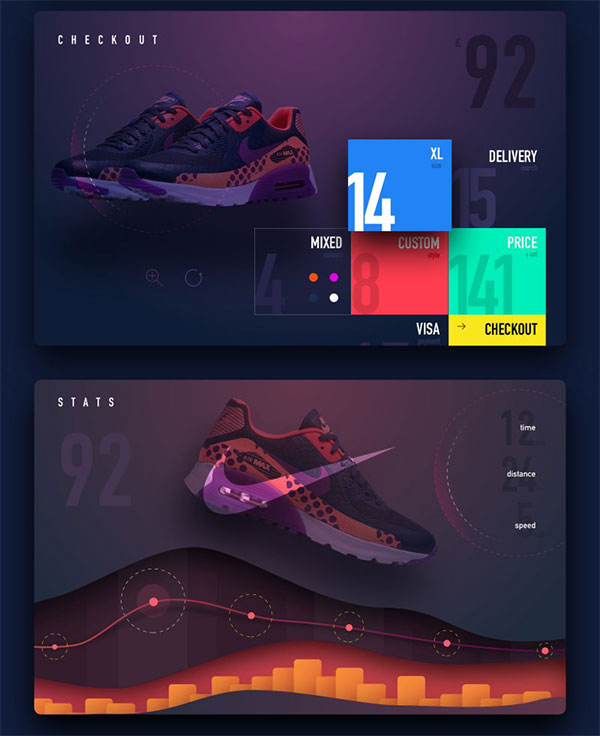
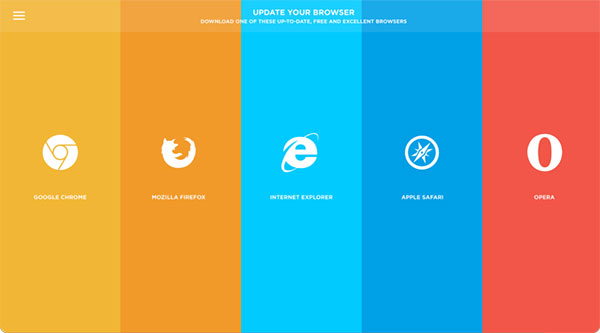
扁平化後,主角更亮

以極簡出發,Microsoft Zune MP3播放器、Apple iOS 7、到Google Material Design和Instagram接二連三將品牌視覺識別轉為扁平化設計。扁平化特色常涵蓋「留白、粗體字、彩色、極簡」等原理,把多餘的設計拿掉後,讓使用者/閱讀者更能輕易被主角引導。我們可以期待幾年內,這風格不只被運用在數位媒介裡,也有更多實體設計走向扁平化。
文字商標,一圖道盡一個故事

還記得前陣子有個App是看商標猜品牌名稱,裡頭很多個圖像讓人怎麼捶心肝就是想不起來。除了百年老牌比較沒有這類煩惱,近代越來越多品牌希望朝「把公司名結合在LOGO裡」的文字商標前進,例如Subway潛艇堡、FedEx、佳能相機、Samsung、Asus⋯等,都是文字商標的好榜樣,辨識度高、也已經烙印在我們腦裡,有沒有其他,你覺得更棒的Wordmark Logos例子呢?快跟我們分享喔!
部份參考來源:InstantShift
Deane也推薦妳看看
《琳達專訪|紐約古怪女孩,跨足作家、部落客、商品與空間設計》
《下半年流行預感!讓人最想賴上一天看書聽音樂的BOHO Chic》
一天一點靈感,獻給知性慵懶的妳!現在就來follow我們的IG:![]() 給妳更多美好提案!
給妳更多美好提案!
【自我復盤】給自己 21 天,創造 2026 你想要的職涯改變
21 天復盤計畫介紹:https://bgs.pse.is/21daysplan
📝【優勢測驗與課程 × 教練直播 QA × 學員社團交流】
BetweenGos 以累積十年的諮詢方法與工具,集合職涯教練 Grace 的精華步驟,為現代工作者打造「優勢思維」鍛鍊系統。透過優勢測驗與課程服務,將「模糊的焦慮」轉換成「能被看見的個人核心優勢」。
✨【兩大方案,選擇最適合自己的復盤方式】
- 直播 QA 方案(適合需要進度表、教練引導的你):完整線上課+參加講師 / 職涯教練 Grace 三場直播 QA(可回放至 2026/02/28)
- 獨自升級方案(適合喜歡自行學習、沈澱的你):完整線上課
好評延長!晚鳥優惠到 2026/02/10 週二午夜,含【ISME 職場優勢測驗】正式版(市價 600 元)。
👉了解如何開始你的【21 天復盤計畫】:https://bgs.pse.is/21daysplan
願你在復盤的過程裡,看見自己比想像中更有優勢,讓 2026 不再盲走。
若你正在工作中遇到瓶頸...有些小卡關... ▶︎點擊看更多 BetweenGos 職涯服務
職場不是一個人的戰鬥,讓我們陪你把職涯走得更順利🌿一天一點靈感,獻給知性的你!歡迎追蹤我們的 IG 給你更多美好提案:)